
As we closed out 2016, I think that it’s always fascinating to look back to your workflow might have evolved over the previous 12 months. It is often surprising how lots of your tools and techniques change over the duration of a year.
For me personally, the theme of UX & 2016 Design has been the arrival of this Chrome app as a website design option. I’ve written about a few of them in 2016 within this newsletter.

Enter Figma
Today, Adam will tell you he is an unabashed Sketch fanboy — I believe, he teaches courses on— he came to me personally excited to write about an online competitor to Sketch. At the moment, I knew nothing about Figma but became so intrigued since I read his first draft.

I use Figma daily fourteen days later. I didn’t imply to — it just kinda happened. I have Sketch, Adobe XD, Photoshop and even Fireworks, but I find I spend more time at a (currently) free web app.
So, Why Figma?
It is not exactly the UI. Figma has not strayed away from this if Sketch devised what a modern UI Design instrument should look like. Layers on the left — possessions on the right. If you’re familiar with Sketch, you won’t feel lost in Figma (or XD for that matter).
Sketch files import with issues that are minimal into Figma.
But of course, none these are not reasons for shifting to Figma.
Is it because it’s free? No. Don’t get wrong — I like free, however I’ve already paid for the apps so I am technically losing money.
No, there is a more surprising motive (to me anyway).
Figma’s Multi-user Collaboration is a Game Changer
Cooperation is Figma’s ‘special sauce’– the one thing that makes it different to work with than Photoshop simply as well as Adobe XD.

Figma lets you discuss layout via URL or username from the app. There’s no syncing or upload to cloud hosting services. Figma designs live on line — perhaps not as Google Docs.
When two or more users are viewing the Figma layout this means, you can see the other user’s cursor dwell similar to Google Docs.
And I must say, when I first saw this, I though ‘Hmm… that is… cute’.
But over time, it slowly it became apparent just how useful this sharing attribute that is live is. Here is why.
1) Figma Docs are Living Style Guides
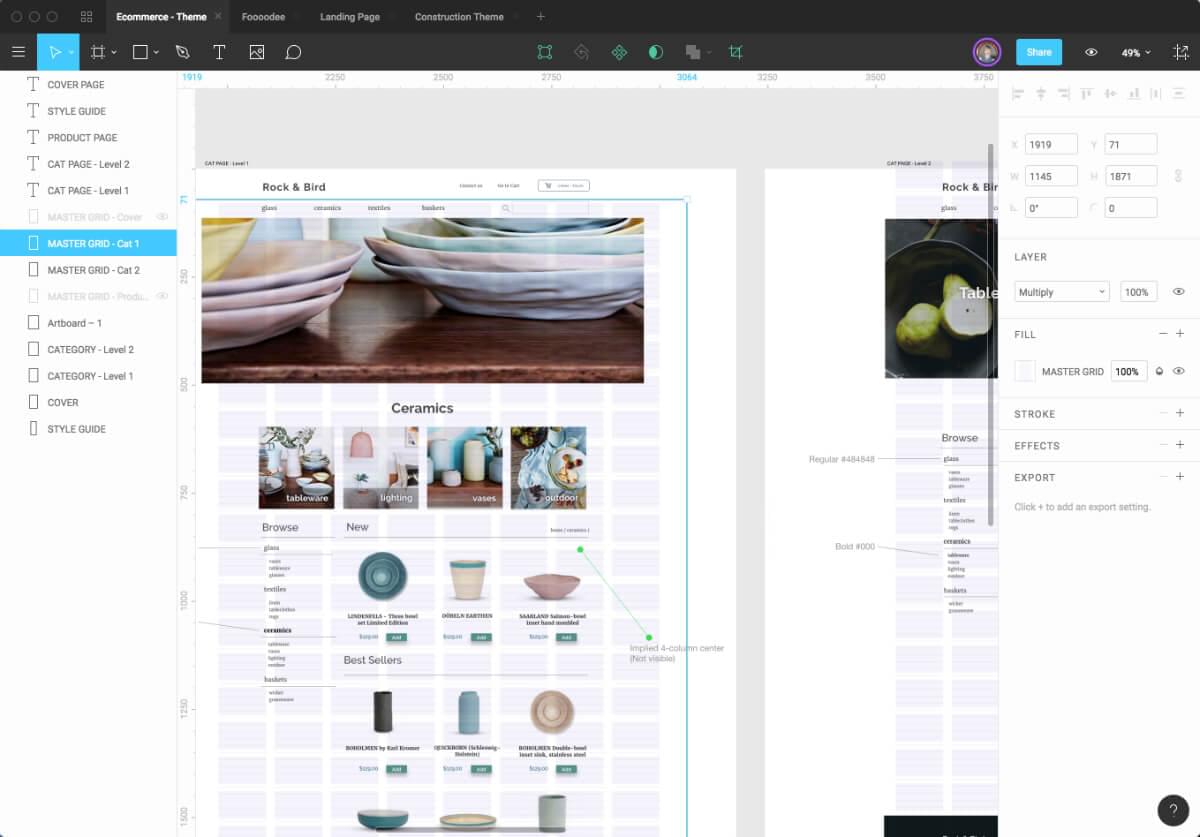
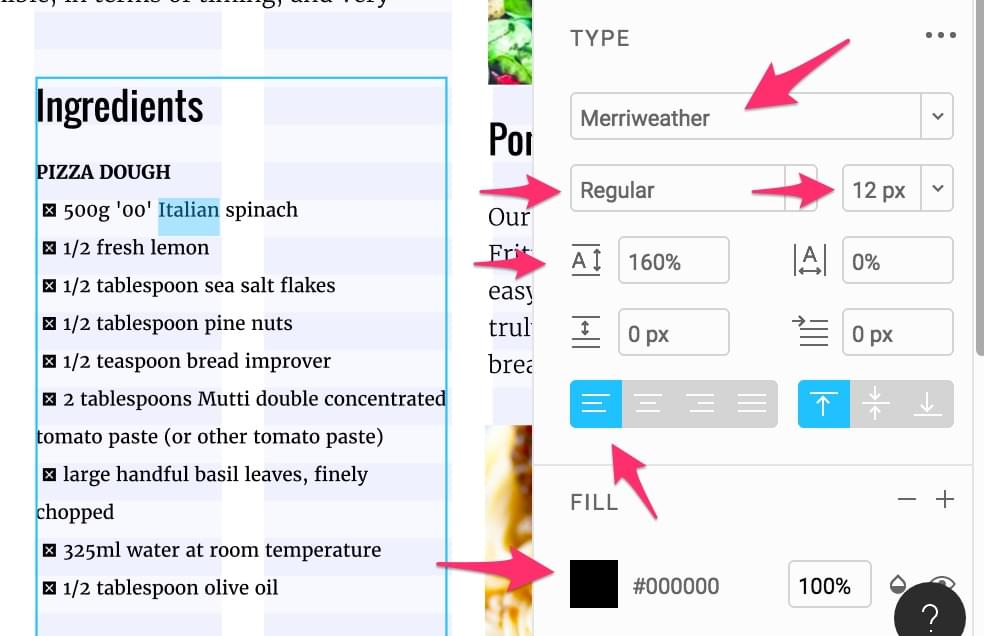
When you discuss a Figma file with a programmer (view only access), they then have the ability to click on ANY webpage element and view its properties in the ideal panel. This includes:
- Font-family, dimension, weight
- width & height
- line-height & borders
- colors
- shadows & effects

Developers viewing properties with Figma
While this doesn’t replace the need to get a great style guide, it gives the developers a simple method to answer any question.
As I am briefing them on 25, in reality, I’ve been able to see our programmers in Manila. Figma also offers a system built in to it.
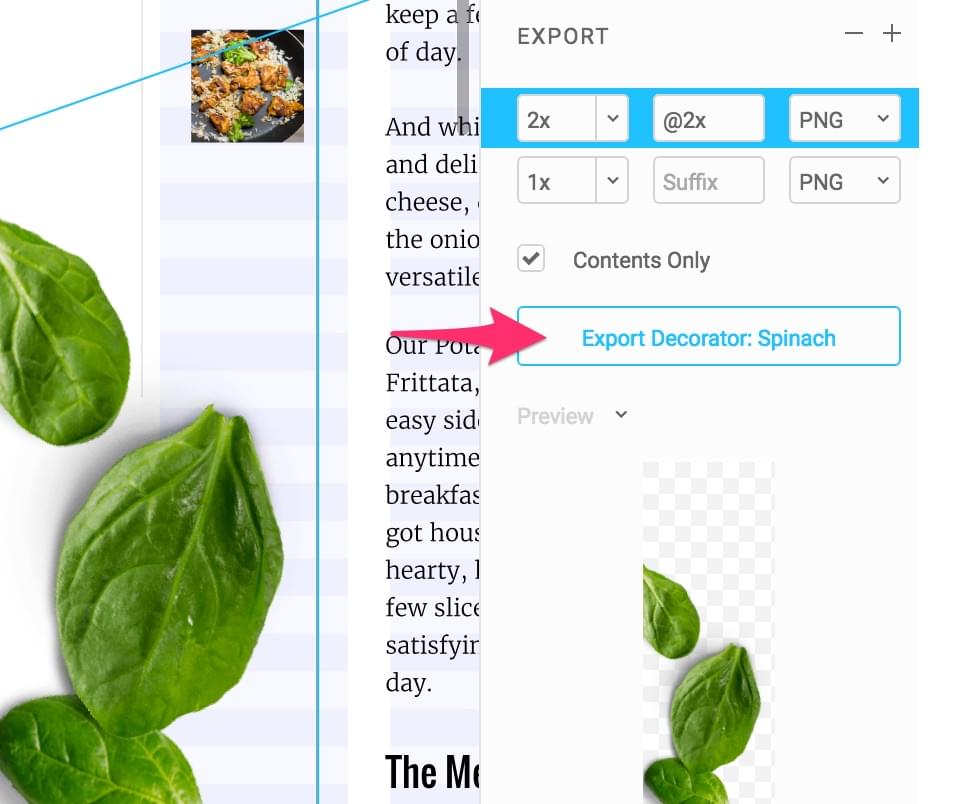
2). Programmers don’t have to request small graphic alterations
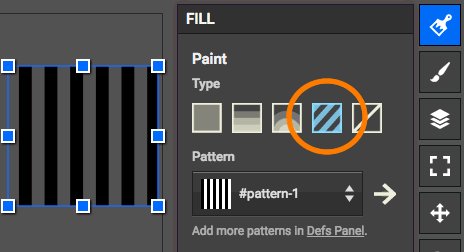
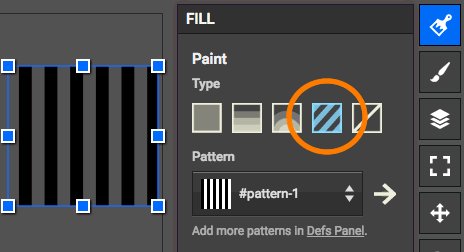
Often little adjustments are needed to icons and images, which often means looping back to the UI designer. Re-export the graphic any time that they need to and then figma enables anyone with a browser and authorization to tweak.

Whenever required, programmers can tweak and re-export images.
What is more version control enables you to revert to the original at any moment.
3). Project managers don’t need continuous status reports
As performers, we need to spend time updating stakeholders. With Figma, they could see precisely your layout is at and so they no longer should request continuous upgrades.
You could get right to the questions that are critical as opposed to describing what you’ve done when they come for you.
Putting a ribbon on it
More than anything, Figma’s multi-user purpose has got everybody on the exact same page (pun intended). Task manager, entrepreneurs, and programmers are in on the design process early — literally watching you work — so they seem to feel more ownership within it. This was a side effect.
Would all apps benefit from this kind of collaborative approach that is live? Probably not. I’ve never seen the thing happen in Google Docs. Design looks an especially great fit.
Seeing the power and elegance of the Safari apps of 2016, I am fascinated to see what people will do with it in 2017.
source http://www.pendragoninteractive.com/web-design-2016-strike-of-this-chromes/
No comments:
Post a Comment